 Spheres have a strange connection to logos for a long time, from AT&T's logo to Pepsi, they show us the influence they have on the world. This week, we learned how to create a 3-D sphere on both Adobe Illustrator and Photoshop CS6. We learned how to utilize the different styles and techniques that are preformed by each program, how we can prefer one over the other, and the different ways you can make spheres in separate programs for use for a logo or whatever else is needed.
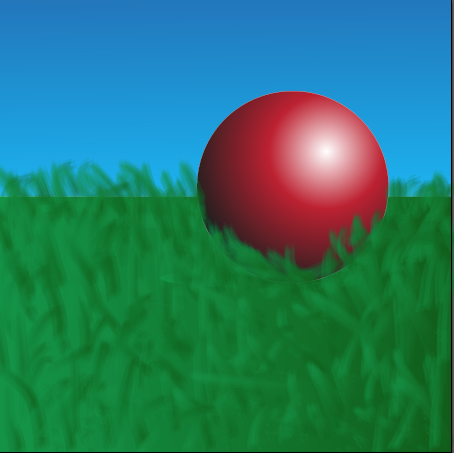
Spheres have a strange connection to logos for a long time, from AT&T's logo to Pepsi, they show us the influence they have on the world. This week, we learned how to create a 3-D sphere on both Adobe Illustrator and Photoshop CS6. We learned how to utilize the different styles and techniques that are preformed by each program, how we can prefer one over the other, and the different ways you can make spheres in separate programs for use for a logo or whatever else is needed.The sphere to the left was created in Adobe Illustrator using a Sphere tool and using a radial Gradient tool to make the effect of light and shadow for the sphere. We created a shadow by making the gradient from dark to light, reversing it from the gradient used on the sphere and attached the circular shadow to the bottom of the sphere to give it a shadow from the light source. For this project, I made it my own by adding grass and a sky background to show that the sphere is resting on something. However, for me at least, this program was harder to achieve because of the confusing way the gradient tool on Illustrator was. But once I puzzled out the problems to be fixed, the process afterword was relatively easy. The values of the sphere were a bit wonky to try to balance out, yet again, once you found the balance to make the sphere realistic, it could be accomplished with less work.
This sphere was created in Photoshop CS6, again using a Sphere tool and coloring the sphere with a Gradient tool. This tutorial I liked better because of the easy to follow directions and the steps were easily accomplished. But using a blur tool, you could make the sphere a bit "grainy" in a sense that it makes the sphere appear more realistic than the one from Illustrator. The Gradient tool to find the values to make both the 3-D shape and the shadow were easier to navigate through and to perfect. But to make this one my own, I made both the shadow and the sphere have a more "grainy" appearance than usual.




No comments:
Post a Comment