The Classy Red Carpet Affair for Midwestern High Schoolers
eMagine excitement

eMagine is a film and art festival designed to celelbrate the Midwest's up and coming arts and film students. Displaying the best of the best, it is undoubtedly one of the best perks of being an e-Communication student. You get a nice evening out with your classmates, you see their hard work, as well as get inspired to improve your own, and you get experience of professionalism that one may see in the future. This contest is one of the better ways to ensure at least some are willing to go an extra mile to put in excruciating details into their work, in high hopes to win the top prize and get recognition for the hard work they had put into their projects. This event is one in which everyone within e-Communication gets excited for. eMagine just so happens to be the biggest contest for high schooler-run media in the area, with about 20 schools sending in the best of their best. Olathe Northwest has hosted eMagine ever since the school's opening, with each year getting larger with more fantastic entries than the years previous. This year being no exception. Last year, I vowed to enter in my own work for at least a shot of being in the finals. I myself entered in four of my own projects I was proud of into eMagine, but lost out to some who were better experienced than I was. Even still, I couldn't wait for this event, especially knowing many of my friends had made it to the finals!
The Night to Remember
I had gotten a nice dress for the occasion, knowing it was meant to be treated like a junior Oscars, with a classy feel as well as nice occasion. I went with my sister, who didn't get a chance to last year. As soon as I got there, I met up with my fellow friends within e-Comm and sat near the front within the middle section. So I got really good seats to watch, without any hindrance in my way. So we all watched everything from hilarious Christmas music videos to serious news packages, from my friend Katie Arpin placing 3rd in her entry to watching my friend Shona winning the animation category. I enjoyed myself and got inspired to do more, wishing I could one day be in the running for a Pixel (the award given out at eMagine). But this year, I was happy to be a spectator to the talent of my peers. Watching these videos reminded me of why I joined e-Communication almost two years ago. Of the talent that develops from our teachers' instructions, and I realized how much I've improved due to their tutelage. So now, I'm anxiously already brainstorming ideas for next year, finding ways to animate with better quality I've ever had been before.
Animation
I believe that the animation section was brilliantly made and well done over the night, with the third place "Floating Islands" animation inspiring me, as well as the flowing smooth animation of the Dragon. The winners deserve their awards and I believe that the videos and animations were placed in the correct place.
Graphic Design
The graphics were executed with such grace and beauty that I'm impressed to see that it was made by high schoolers. My favorite of the night was my friend Katie Arpin's with her design for Amelia Earhart, as I saw her working on it, and it was brilliant. Her skills were exemplified easily and I hope to see her improve next year!
Video
The videos were well made, well produced, and kept me entertained and entranced the entirety of the night. But the one I loved the most was the "Christmas Vacation" video, as I laughed the entire time it was playing, it flowed smoothly, and the script was brilliant. I wish that we did a video like that as like a group e-Comm video for school, cause then everyone will have so much fun making it!
Web
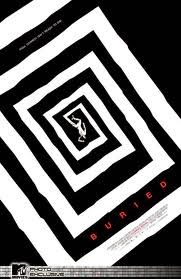
I never realized the complexity of the websites until I saw the finalists. each one had its own unique flare that I found both inspiring and admirable. The "as Though Lost" website was so simple, and elegant in its own way. I looked at it later and couldn't believe students created it! Well done, my fellow e-Comm peeps!
Afterwords
Honestly, one of this year's highlights was eMagine, cause it gives me a broader perspective of my peers' achievements and work. It also gives me ideas on how to approach my own, not giving up and doing the best I can to start animating like I want to do professionally. This gives me the ambition I need to further enhance my skills, and maybe one day win eMagine like I've dreamed of. But I first have to learn even more skills than I already know. So, until next time friends!
Afterwords
Honestly, one of this year's highlights was eMagine, cause it gives me a broader perspective of my peers' achievements and work. It also gives me ideas on how to approach my own, not giving up and doing the best I can to start animating like I want to do professionally. This gives me the ambition I need to further enhance my skills, and maybe one day win eMagine like I've dreamed of. But I first have to learn even more skills than I already know. So, until next time friends!
 I liked the cute short animations that Disney has done, with normally inanimate objects like something as big as a volcano to a small lamp on a desk. I chose to do a little star, due to the many possibilities I can make with them due to their names and characteristics. The star I made was Sirius, the dog star, which is why I gave my star small dog ears. My original protector character I gave a large, fuzzy imaginary-friend kind of character, as the animation I was going for was a whimsical fun tale that would've interested me as a child.
I liked the cute short animations that Disney has done, with normally inanimate objects like something as big as a volcano to a small lamp on a desk. I chose to do a little star, due to the many possibilities I can make with them due to their names and characteristics. The star I made was Sirius, the dog star, which is why I gave my star small dog ears. My original protector character I gave a large, fuzzy imaginary-friend kind of character, as the animation I was going for was a whimsical fun tale that would've interested me as a child.  So I quickly drew them, put them on the computer, and modeled them within Maya. The star was simple to handle. The protector, on the other hand, was challenging. I had originally had fur on his character, with a bunny-like muzzle. Yet the fur tool on Maya was difficult for me to use and couldn't even utilize correctly. So, in a heavy heart, I scrapped the idea for a simpler design of stripes down the sides and arms for him. The protector had a skeleton like that of the star in order to make him move. Using the bone tool, I constructed a custom bone structure for Arcturous (the protector's name), but the types of faces I used had caused problems. So, on both Sirius and Arc, I converted the faces into triangles to attempt to get them to move properly, yet even as I painted weights upon the character, it still didn't move correctly without issue, so I had to abandon my story altogether, with me quickly replacing it with a walk cycle completed for Sirius. I toon-shaded him using the toon color tool within Maya, made him look like a cartoon, and quickly finished the little star walking within the vastness of space. The rendering went without a problem, for once, and I ended the animation in about 49 frames of animated walk cycle.
So I quickly drew them, put them on the computer, and modeled them within Maya. The star was simple to handle. The protector, on the other hand, was challenging. I had originally had fur on his character, with a bunny-like muzzle. Yet the fur tool on Maya was difficult for me to use and couldn't even utilize correctly. So, in a heavy heart, I scrapped the idea for a simpler design of stripes down the sides and arms for him. The protector had a skeleton like that of the star in order to make him move. Using the bone tool, I constructed a custom bone structure for Arcturous (the protector's name), but the types of faces I used had caused problems. So, on both Sirius and Arc, I converted the faces into triangles to attempt to get them to move properly, yet even as I painted weights upon the character, it still didn't move correctly without issue, so I had to abandon my story altogether, with me quickly replacing it with a walk cycle completed for Sirius. I toon-shaded him using the toon color tool within Maya, made him look like a cartoon, and quickly finished the little star walking within the vastness of space. The rendering went without a problem, for once, and I ended the animation in about 49 frames of animated walk cycle.